搭建html2md
前言
html2md 是由 helloworld开发者社区开源的一款轻量级功能强大的html转md工具💪🏻,纯前端开发,不需要后端接口( Node是我们前端的😗!),支持多平台,一键将文章链接转换为md。
1 开源地址
https://github.com/helloworld-Co/html2md
2 拉取代码
创建项目目录
1 | mkdir -p /root/data/docker_data/html2md && cd /root/data/docker_data/html2md |
拉取最新代码到自己服务器
1 | git clone git@github.com:helloworld-Co/html2md.git |
3 修改源码
注意:如果需要docker映射出去,那么需要更改ip为:0.0.0.0
原因: docker里面的host不能配置127.0.0.1 或者192.168.0.1 或则宿主机器将无法访问端口
修改nuxt.config.js文件
1 | server: { |
4 docker服务搭建
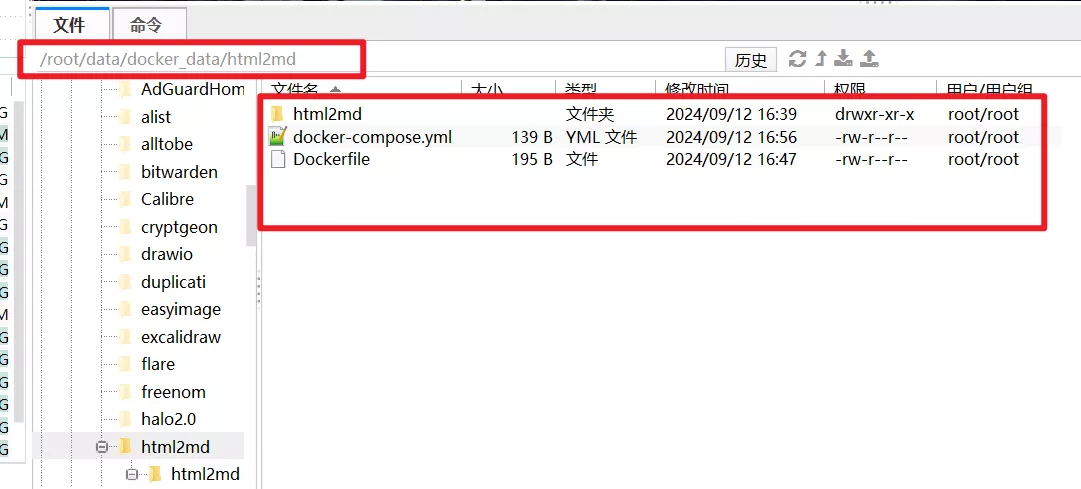
所有命令都在/root/data/docker_data/html2md目录下执行

4.1 Dockerfile文件
1 | FROM node:14.21.0 |
4.2 构建镜像
执行命令
1 | docker build -t html2md . |
4.3 编辑docker-compose.yaml
1 | version: '3.1' |
4.4 启动服务
1 | docker-compose up -d |
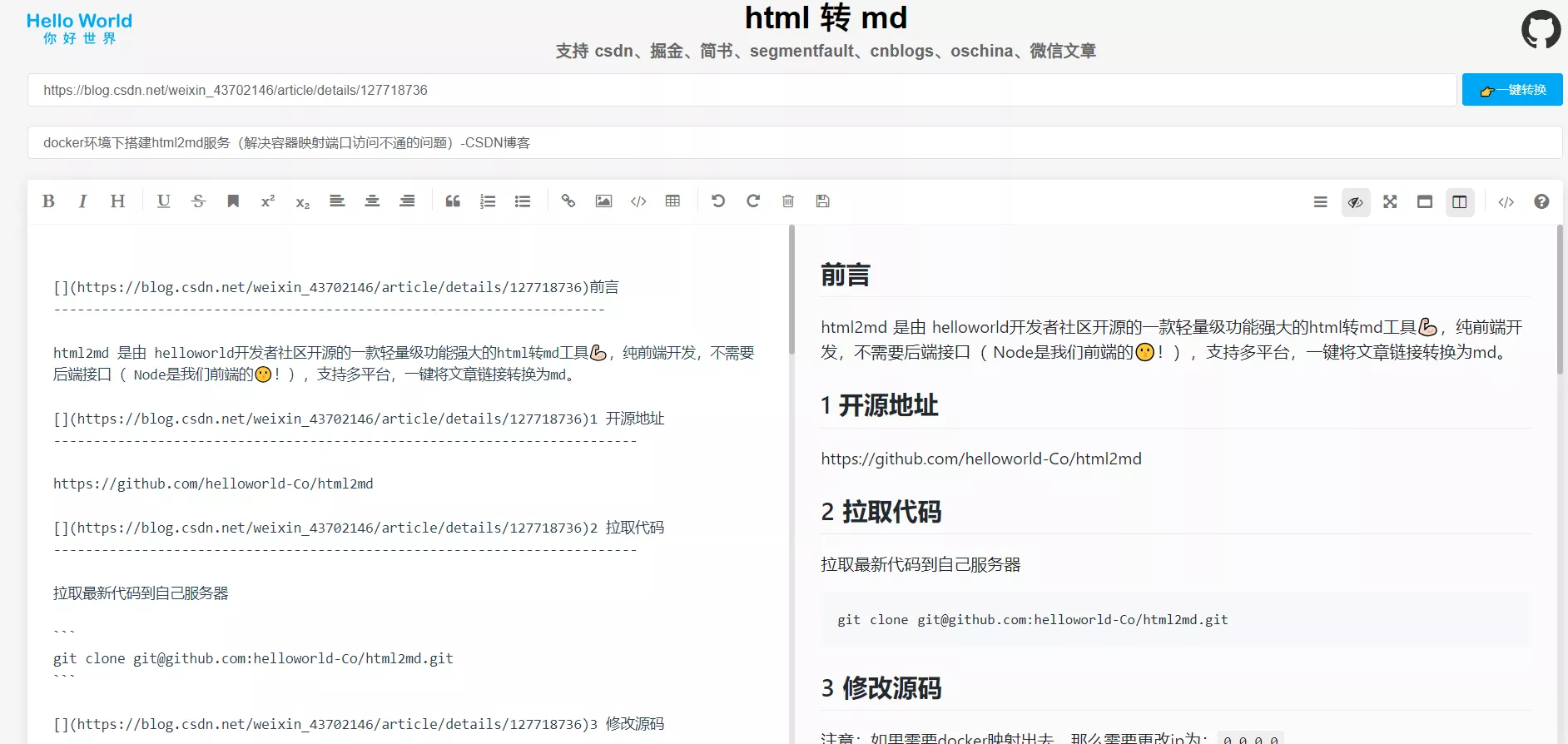
5 测试结果
访问:ip:8001

评论